What is ADA Compliance?
ADA, or the Americans with Disabilities Act, is a critical piece of legislation that aims to protect individuals with disabilities from discrimination. When it comes to websites, ADA compliance ensures that all users, regardless of their disabilities, can access and navigate your online content effectively. Non-compliance can lead to legal issues and, more importantly, the exclusion of a significant portion of the population from your digital services.
Why ADA Compliance Matters
ADA compliance is crucial for several reasons. It promotes inclusivity by ensuring that people with disabilities can seamlessly access and navigate your website. Being compliant not only aligns with ethical standards but also broadens your audience.
ADA compliance can help prevent potential lawsuits and improve your site’s overall user experience. Additionally, search engines favor accessible websites, which can boost your site’s search engine rankings.
Key Elements of ADA Compliance
Creating an ADA-compliant website involves various elements that ensure accessibility for all users. Let’s delve into these essential components:
1. Accessible Images with Alt Text
Every image on your website should have descriptive alt text. This text helps screen readers describe images to visually impaired users, ensuring they understand the content.
Example:
- Instead of using alt text like “image1.jpg,” use “Little Bunny Dress, Yellow Bunny.”

2. Keyboard Navigation
Users should be able to fully navigate your site using only a keyboard. This feature is crucial for users who cannot use a mouse.
Checklist:
- Ensure all interactive elements (links, buttons, forms) are accessible via keyboard.
- Use visible focus indicators to show which element is currently selected.
3. Screen Reader Compatibility
Screen readers convert digital text into synthesized speech to aid visually impaired users. So, ensure your site is compatible with screen readers.
Steps:
- Use ARIA (Accessible Rich Internet Applications) landmarks to define regions of your page.
- Test your site with popular screen readers like JAWS or NVDA.
4. Video and Audio Content Accessibility
All video content should be accompanied by captions, while transcripts should be provided for audio content, ensuring users with hearing impairments can still access the information.
Tips:
- Use platforms like YouTube that offer automatic captioning, but always review for accuracy.
- Provide a text transcript for podcasts and audio files.

5. Consistent and Clear Navigation
Your website’s navigation should be consistent and easy to understand, helping all users, including those with cognitive disabilities, find their way around.
Strategies:
- Use clear, descriptive labels for menu items.
- Ensure your navigation structure is the same across all pages.

6. Readable Text and Background Contrast
Ensure text is readable by maintaining a high contrast between the text and background—essential for visually impaired users.
Best Practices:
- Use tools like WebAIM’s contrast checker to verify adequate contrast.
- Avoid light gray text on a white background.
7. Scalable Text
Allow users to adjust text size without breaking your site’s layout. This is critical for users with visual impairments.
How to:
- Use relative units like “em “or “rem” for font sizes in your CSS.
- Test your site’s scalability by increasing text size in your browser settings.
AccessiBe: Simplifying ADA Compliance
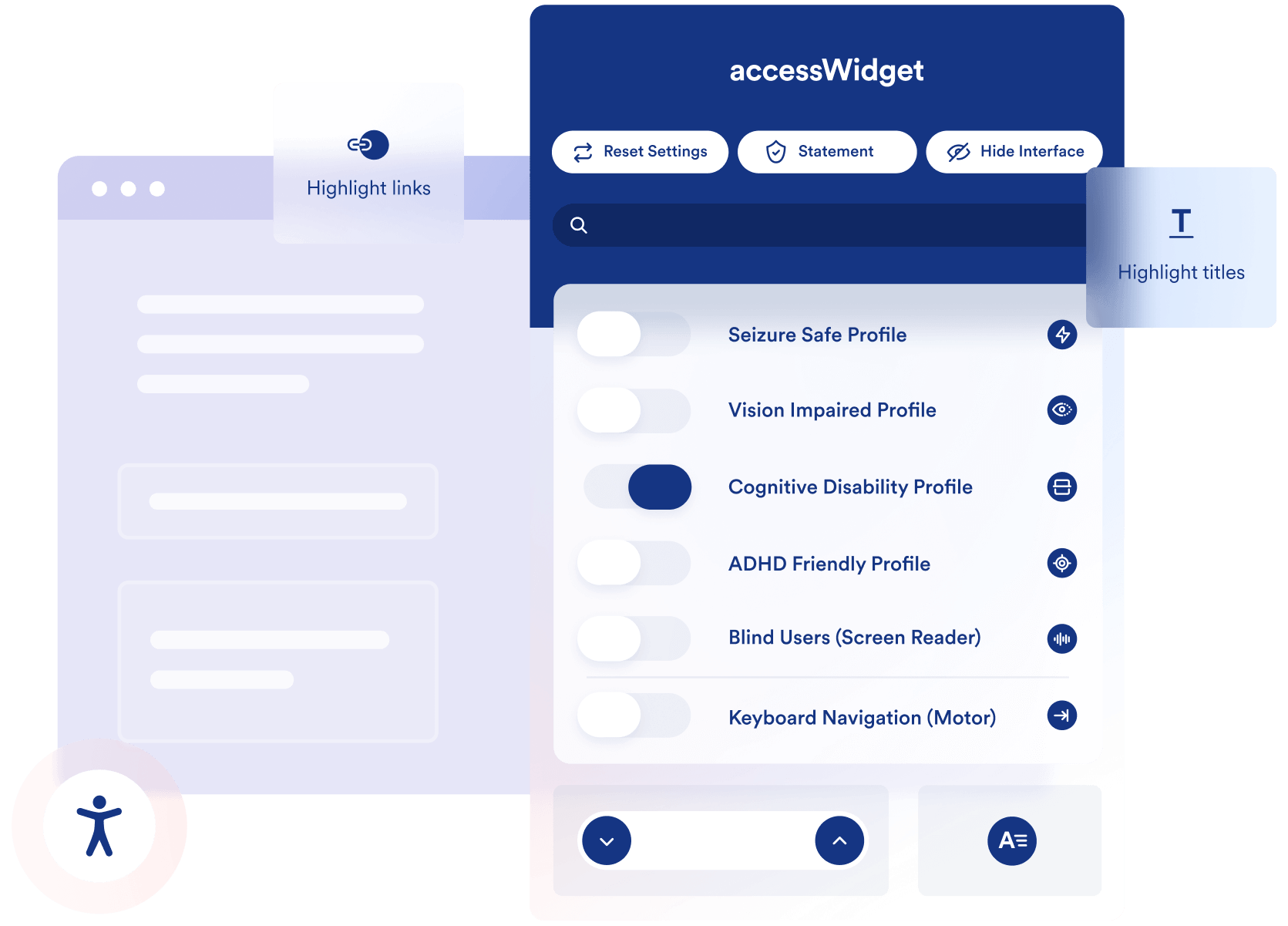
AccessiBe is a powerful tool that helps ensure your website meets all ADA compliance standards. Here’s how Accessibe can assist you:
- Automated Audits: Regularly scans your website to identify and fix accessibility issues.
- Real-Time Adjustments: Implements changes on the fly to keep your site compliant.
- Customizable Interface: Allows users to personalize their browsing experience according to their needs.
- Legal Support: Provides documentation to support your compliance efforts in case of legal challenges.
Users with disabilities often express gratitude when they encounter ADA-compliant websites. For example, one user mentioned, “Navigating this website was a breeze! The alt texts were so descriptive, and I didn’t have to struggle with videos because they had captions. It made shopping so much easier and enjoyable.”

Step-by-Step ADA Compliance Checklist
- Conduct an Accessibility Audit:
- Use tools like Accessibe to perform an initial audit.
- Identify areas that need improvement.
- Fix Alt Text for Images:
- Review all images and add or update alt text descriptions.
- Ensure Keyboard Navigation:
- Test your site using only a keyboard.
- Fix any navigation issues.
- Improve Screen Reader Compatibility:
- Add ARIA landmarks.
- Test with screen readers.
- Caption and Transcribe Media:
- Add captions to all videos.
- Provide transcripts for audio content.
- Simplify Navigation:
- Make navigation consistent and clear.
- Label menu items descriptively.
- Enhance Text Readability:
- Check contrast ratios.
- Avoid low-contrast text.
- Enable Text Scaling:
- Use relative font sizes.
- Test for scalability.
FAQs About ADA Compliance
Q: What happens if my website is not ADA-compliant?
A: Non-compliance can lead to lawsuits and exclude users with disabilities, potentially harming your reputation and reducing your audience.
Q: How often should I check my website for ADA compliance?
A: Regular audits are recommended, ideally quarterly, to ensure ongoing compliance.
Q: Can I use automated tools for ADA compliance?
A: Yes, tools like Accessibe can automate many aspects of compliance, but manual checks are still necessary to catch all issues.
Q: Is ADA compliance required for all websites?
A: While not all websites are legally required to be ADA compliant, we strongly recommend it to ensure inclusivity and avoid potential legal issues.
### Wrapping Up
Creating an ADA-compliant website is more than just ticking boxes; it’s about ensuring everyone can access and enjoy your content. By following this checklist and leveraging tools like Accessibe, you can make significant strides toward inclusivity. Remember, an accessible website not only protects you legally but also broadens your audience and enhances the overall user experience.
For more detailed guidance, you can watch this video on ADA compliance and explore additional resources to keep your site up to date.
Need help making sure your website is ADA compliant? Contact us today.